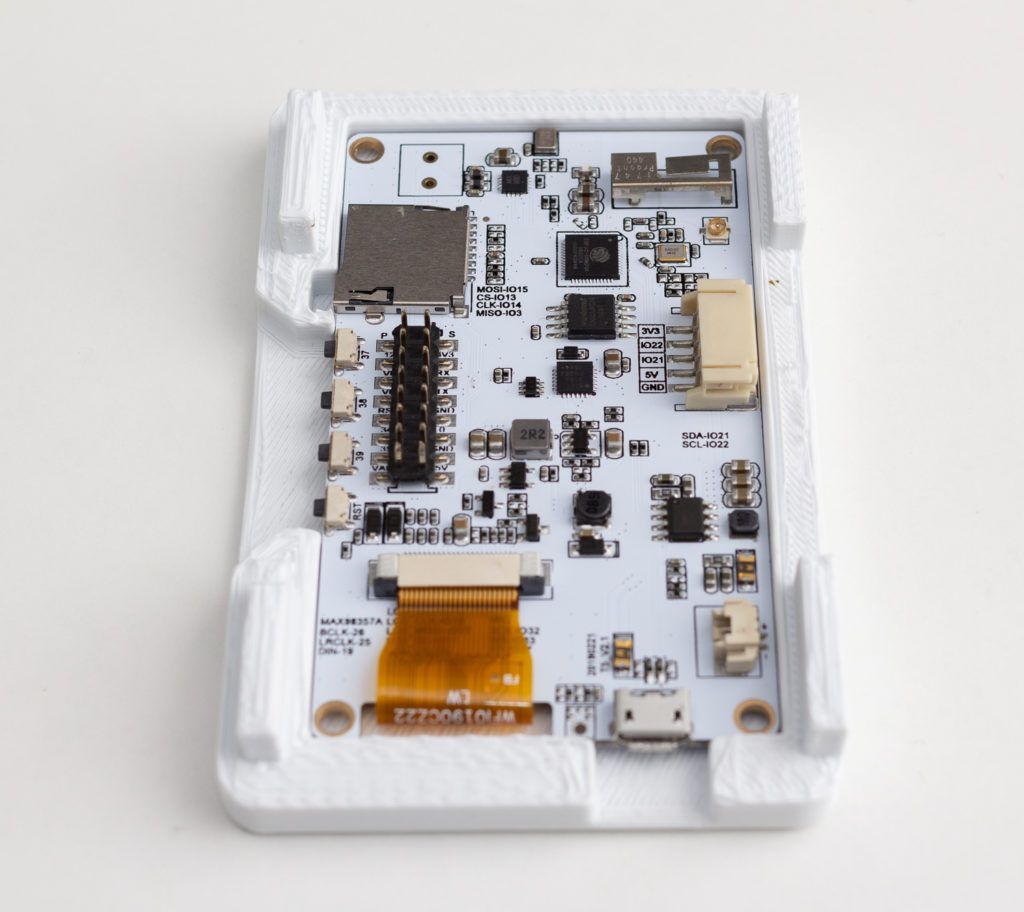
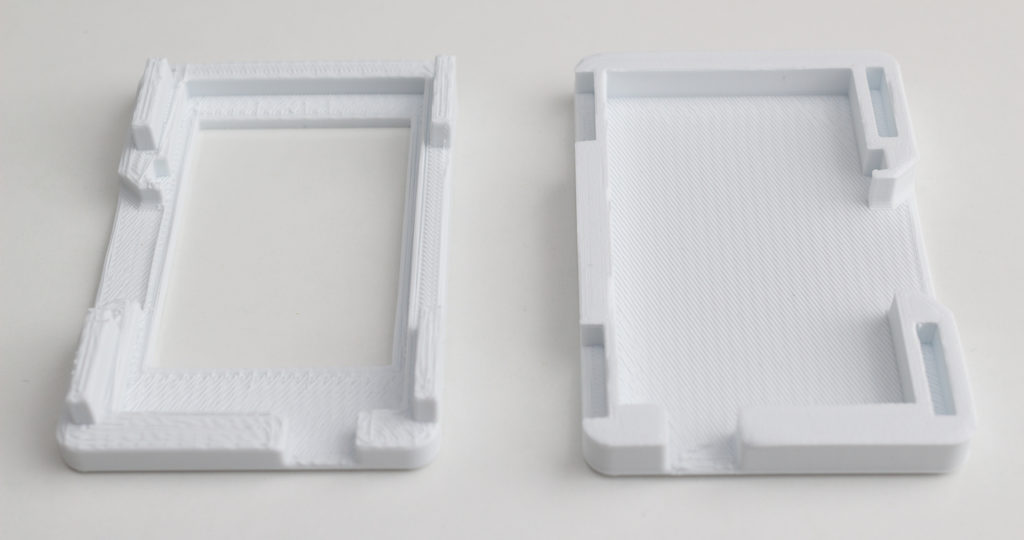
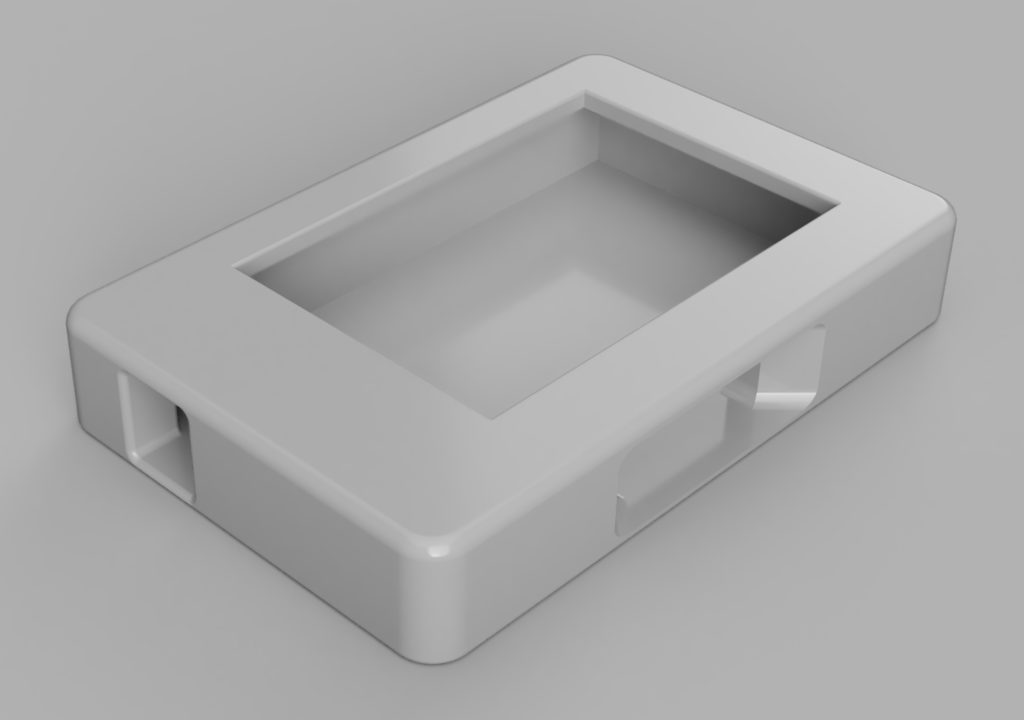
I created a case for my ESP32 E‑Paper Status Display using Fusion 360, Cura and a 3D printer.
It is available to download at Thingiverse.
I created a case for my ESP32 E‑Paper Status Display using Fusion 360, Cura and a 3D printer.







It is available to download at Thingiverse.
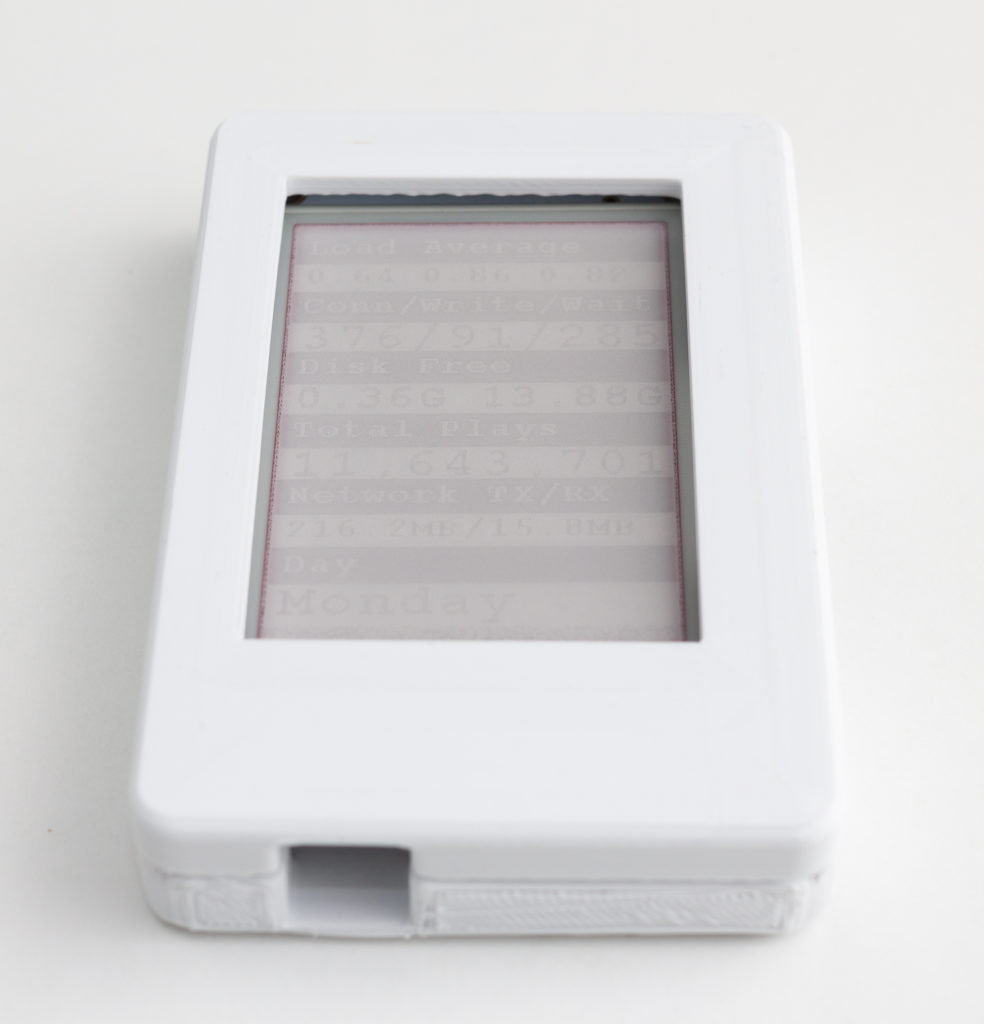
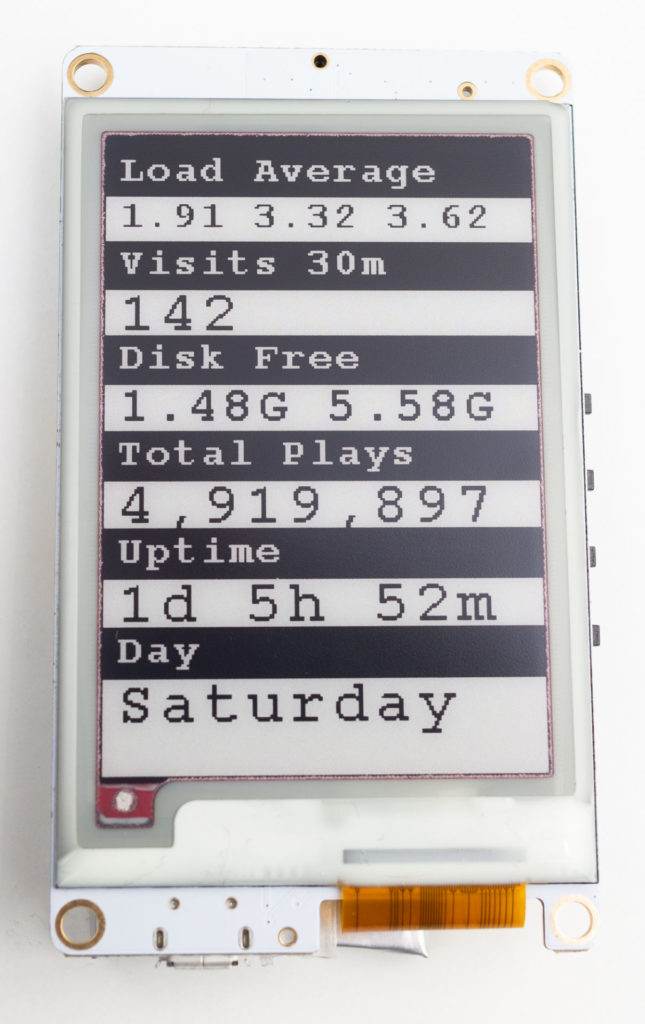
Using an ESP-32 board with an embedded E‑Paper display, I created a gadget that shows status information from my web server.
E‑Paper, also known as E‑Ink, only needs power when being updated, and uses no power between updates. This means that the gadget can be powered for weeks from a rechargeable battery.
The purpose of this gadget is to put on my wall or desk, and show regularly updated important information on my web server, to keep informed of web site problems and statistics. The information displayed can be easily changed, for example to the latest weather, news, currency prices or anything that can be accessed via the internet. E‑Paper means it uses a very small amount of power and heat, compared to a computer display or television.
You can view my code on GitHub if you are interested in making your own.



Taking last month as an example (September 1st — October 1st), one of my more popular web applications was used by 332,174 unique visitors, spending an average of 6 mins 37 secs.
Working from that figure, 3.971 years are spent using the applications per month!
My entry for Dreamhost’s API competition won! I created a web application that shows visitors on a world map in real time.
I used PHP, CURL, SQLite, AJAX and Google Maps.
If you are a Dreamhost customer, you can use the Dreamhost Real-Time Hit World Map here.
Screenshot: